This Photoshop template will help you position your image and text within your cover photo for your Facebook Page so that the important elements appear on both mobile and desktop. This template works with the NEW Facebook page layout.
This post was updated on 11-6-2020 to reflect the NEW Facebook cover photo dimensions.
A couple years ago I published a free Photoshop template to help members of my professional community, the Travel is Life Creators, create well designed cover images for their Facebook pages.
Recently, however, you might have noticed that Facebook is transitioning everyone over to the NEW Facebook layout — which made my cover video look poorly designed. It still looked good on mobile phones, but no longer filled the cover space on desktop. So for now, until I have an opportunity to create a new cover video, I replaced the video with a cover photo instead.
During that process, I made a Photoshop template so that I could quickly and easily create new cover photos in the future. Below I will share with you that template.
Download the NEW Facebook Cover Photo Template (PSD)
➡️ Click here to download the Layered Photoshop (PSD)
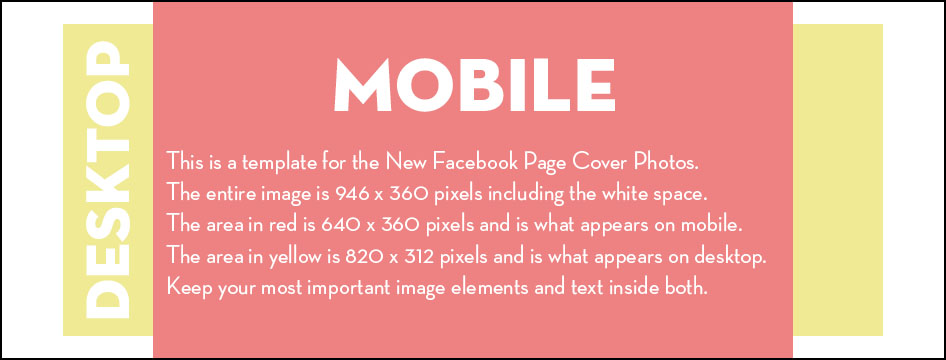
This is a layered Photoshop template with grid lines that you can use to design your cover photo. If you do not have Adobe Photoshop, you can also use this template with the free online designer Photopea.
📐 New Facebook Page Cover Photo Dimensions
- The entire image is 946 x 360 pixels including the white space.
- The area in red is 640 x 360 pixels and is what appears on mobile.
- The area in yellow is 820 x 312 pixels and is what appears on desktop.
- Keep your most important image elements and text inside both.
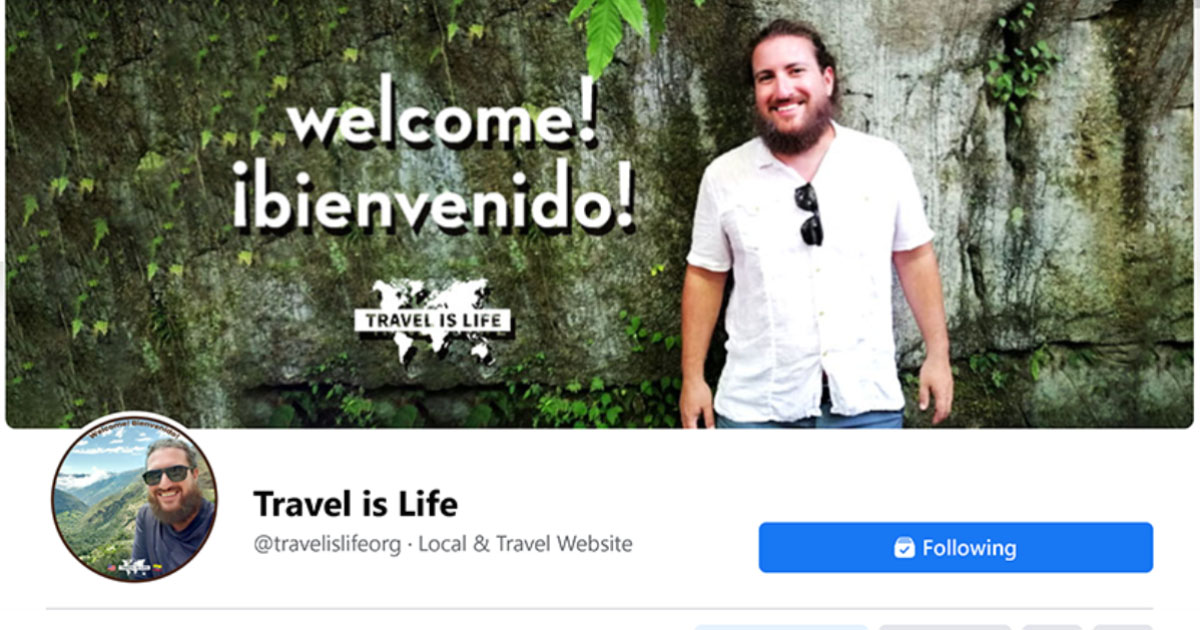
- You can view an example of this template in action on my Facebook page for Travel is Life.
Are you a travel blogger, vlogger, or photographer?
While you're here, also be sure to check out the rest of the free resources in my Travel Creator Success Kit.



0 Comments